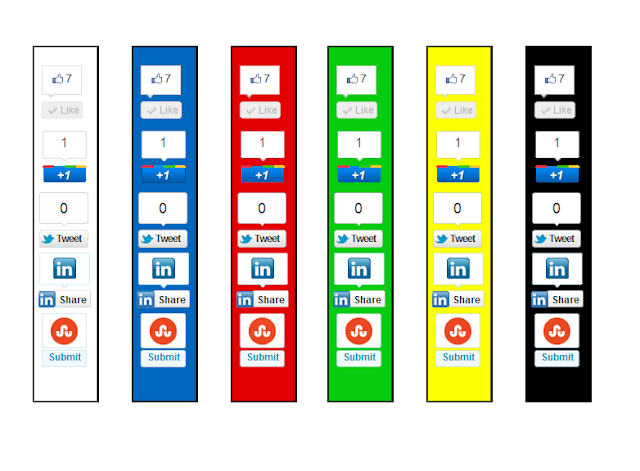
Add Social Share Floating Sidebar Buttons In Blogspot
3:34 PM
Adding Social Share Floating Sidebar Buttons In your bloge is more easy than you think.
Just Copy paste the below code to your blog thats all what you need to do.
<style type="text/css">
* html #shareBox{
position: absolute;
}
#shareBox{
width: 70px;
background:#ffffff;border:1px solid #dedede;border-radius:8px;-moz-border-radius:8px; -webkit-border-radius:8px;position:fixed;right:4%;
top: 20%;
height:200px;
height:auto;
}
#shareBox div{
padding:6px 6px 4px 5px;
}
#icon_twitter,#icon_digg{
margin-left:-2px;
}
#icon_linkedin{
margin-left:-5px;
}
#sfs{
margin-left:-5px;
}
</style>
<div id="shareBox"><div id="ssl-box"><div><a href="http://prasanthspushpa.blogspot.com/2012/10/add-social-share-floating-sidebar.html">Get this</a></div><div id="icon_facebook"><iframe src="http://www.facebook.com/plugins/like.php?app_id=235665053131744&href&send=false&layout=box_count&width=50&show_faces=false&action=like&colorscheme=light&font&" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:100px; height:60px; margin-left: 2px;" allowtransparency="true"></iframe></div><div id="icon_googleplus"><script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script><g:plusone size="tall"></g:plusone></div><div id="icon_twitter"><a href="http://twitter.com/share" class="twitter-share-button" data-count="vertical">Tweet</a><br />
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script></div><div id="icon_digg"><script type="text/javascript">
(function() {
var s = document.createElement('SCRIPT'), s1 = document.getElementsByTagName('SCRIPT')[0];
s.type = 'text/javascript';
s.async = true;
s.src = 'http://widgets.digg.com/buttons.js';
s1.parentNode.insertBefore(s, s1);
})();
</script><br />
<a class="DiggThisButton DiggMedium"></a></div><div id="icon_linkedin"><script type="text/javascript" src="http://platform.linkedin.com/in.js"></script><script type="in/share" data-counter="top"></script></div><div style="clear:both;"></div></div></div>
* html #shareBox{
position: absolute;
}
#shareBox{
width: 70px;
background:#ffffff;border:1px solid #dedede;border-radius:8px;-moz-border-radius:8px; -webkit-border-radius:8px;position:fixed;right:4%;
top: 20%;
height:200px;
height:auto;
}
#shareBox div{
padding:6px 6px 4px 5px;
}
#icon_twitter,#icon_digg{
margin-left:-2px;
}
#icon_linkedin{
margin-left:-5px;
}
#sfs{
margin-left:-5px;
}
</style>
<div id="shareBox"><div id="ssl-box"><div><a href="http://prasanthspushpa.blogspot.com/2012/10/add-social-share-floating-sidebar.html">Get this</a></div><div id="icon_facebook"><iframe src="http://www.facebook.com/plugins/like.php?app_id=235665053131744&href&send=false&layout=box_count&width=50&show_faces=false&action=like&colorscheme=light&font&" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:100px; height:60px; margin-left: 2px;" allowtransparency="true"></iframe></div><div id="icon_googleplus"><script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script><g:plusone size="tall"></g:plusone></div><div id="icon_twitter"><a href="http://twitter.com/share" class="twitter-share-button" data-count="vertical">Tweet</a><br />
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script></div><div id="icon_digg"><script type="text/javascript">
(function() {
var s = document.createElement('SCRIPT'), s1 = document.getElementsByTagName('SCRIPT')[0];
s.type = 'text/javascript';
s.async = true;
s.src = 'http://widgets.digg.com/buttons.js';
s1.parentNode.insertBefore(s, s1);
})();
</script><br />
<a class="DiggThisButton DiggMedium"></a></div><div id="icon_linkedin"><script type="text/javascript" src="http://platform.linkedin.com/in.js"></script><script type="in/share" data-counter="top"></script></div><div style="clear:both;"></div></div></div>





How about give some credits to my blog? This code is originally from BloggersTech.com.
മറുപടിഇല്ലാതാക്കൂ